VOYAGER PRODUCT/DIGITAL
Role: Visual Designer
Created animations, in-app screens graphics, print assets, website landing pages, and microanimations under the direction of the Creative Director.

As a Visual Designer I’ve designed across all touch points including animation, website properties, product design, blog/content marketing, ad campaigns, social media, partnerships and event collateral.
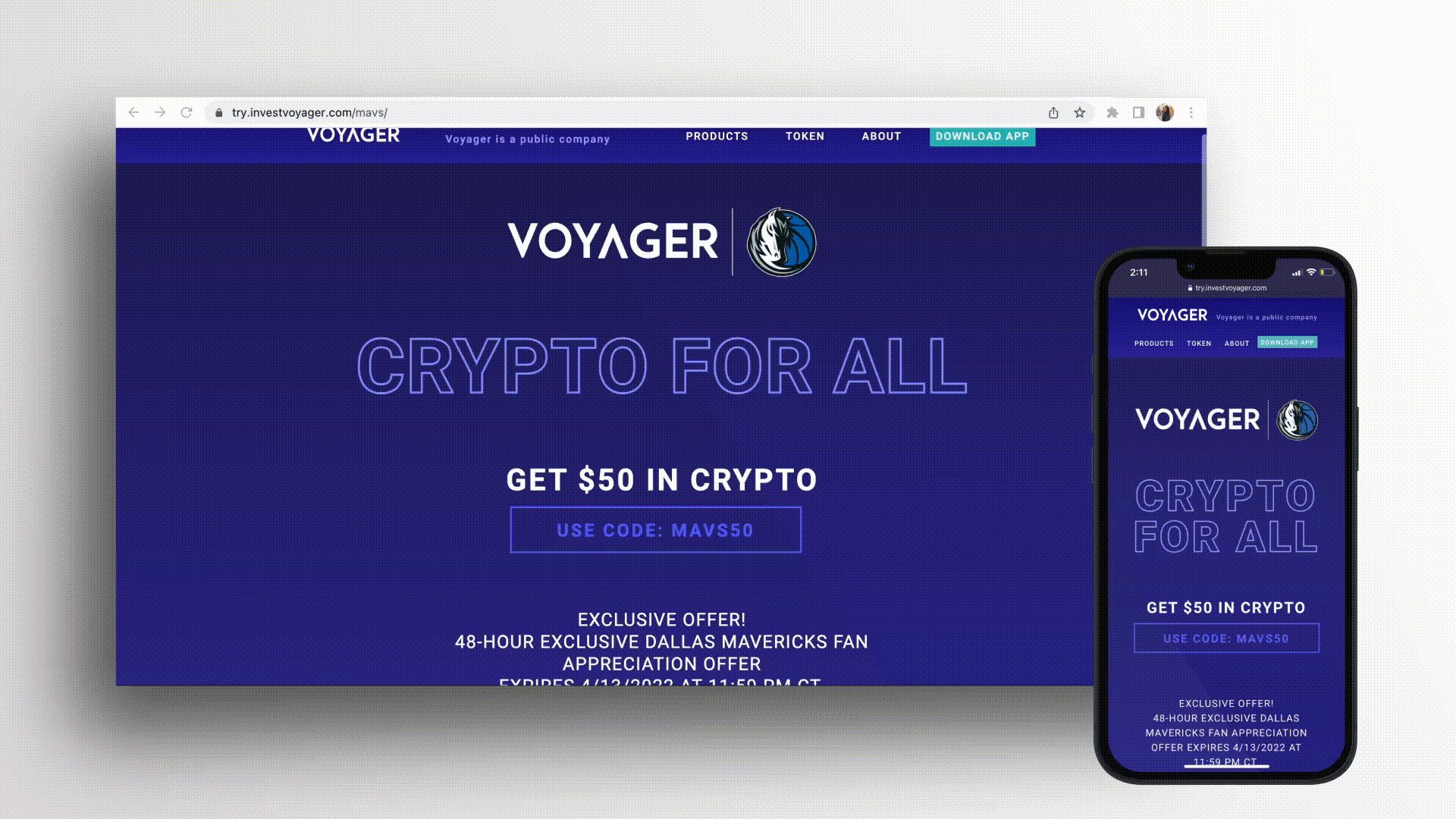
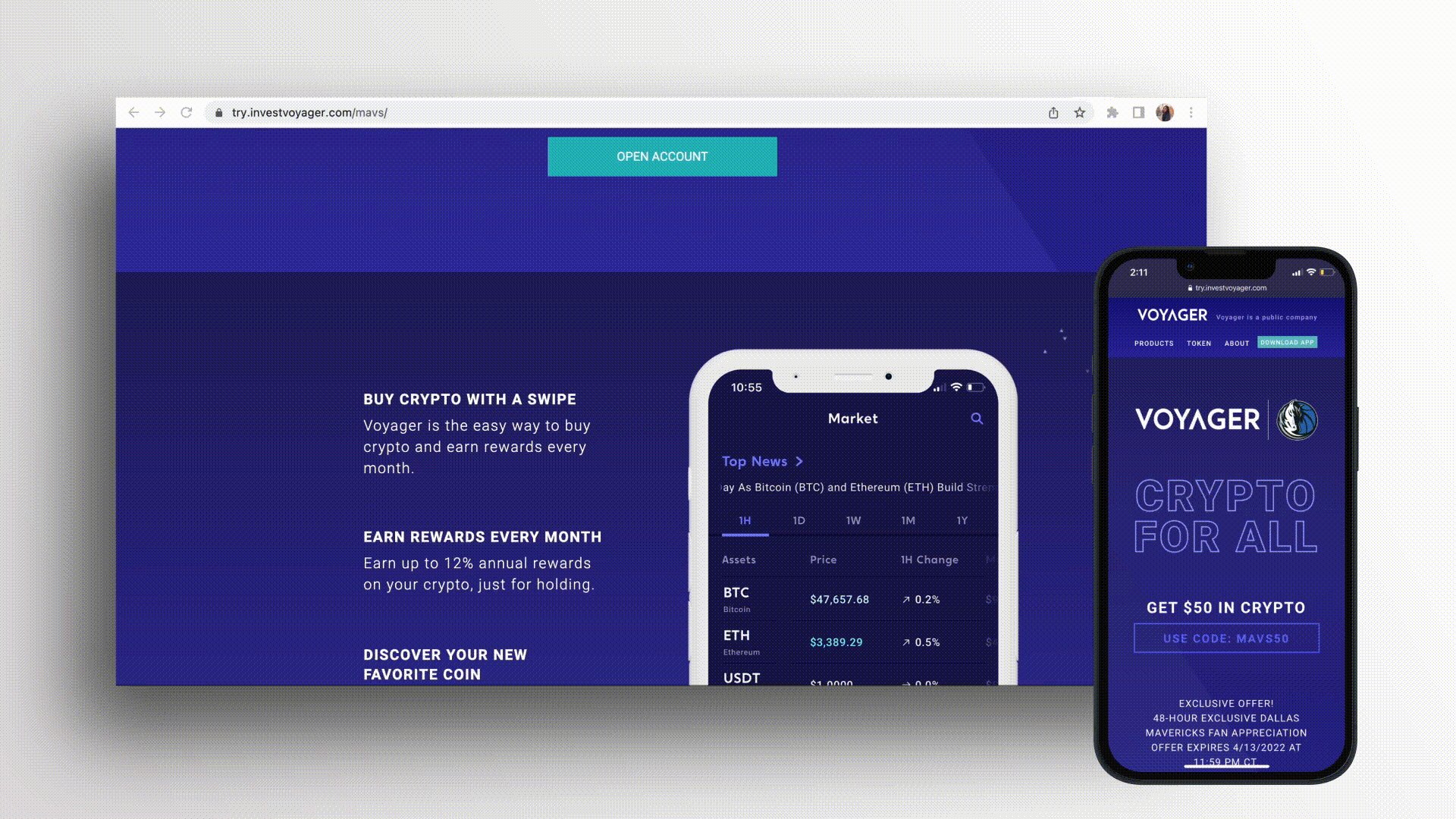
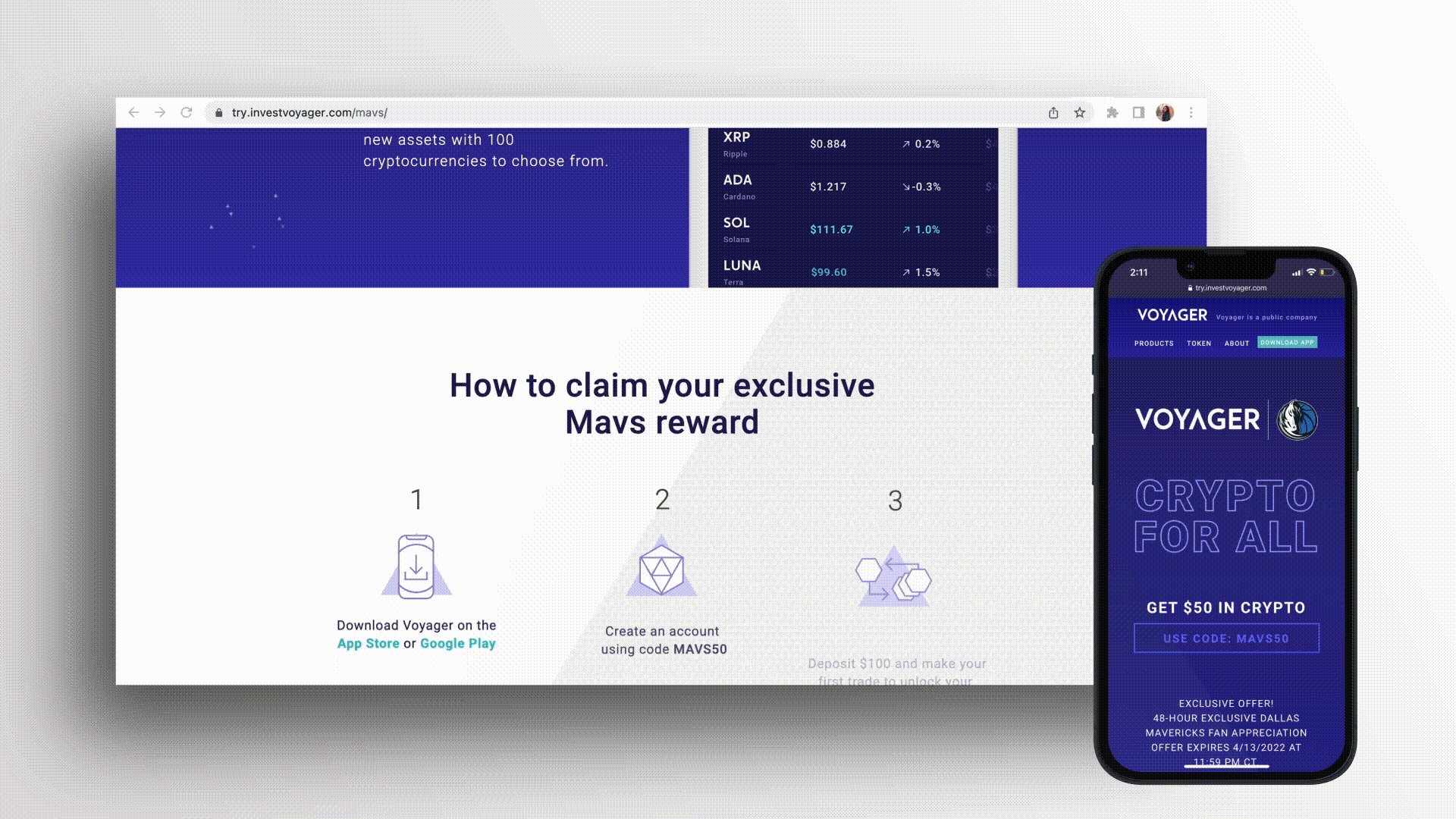
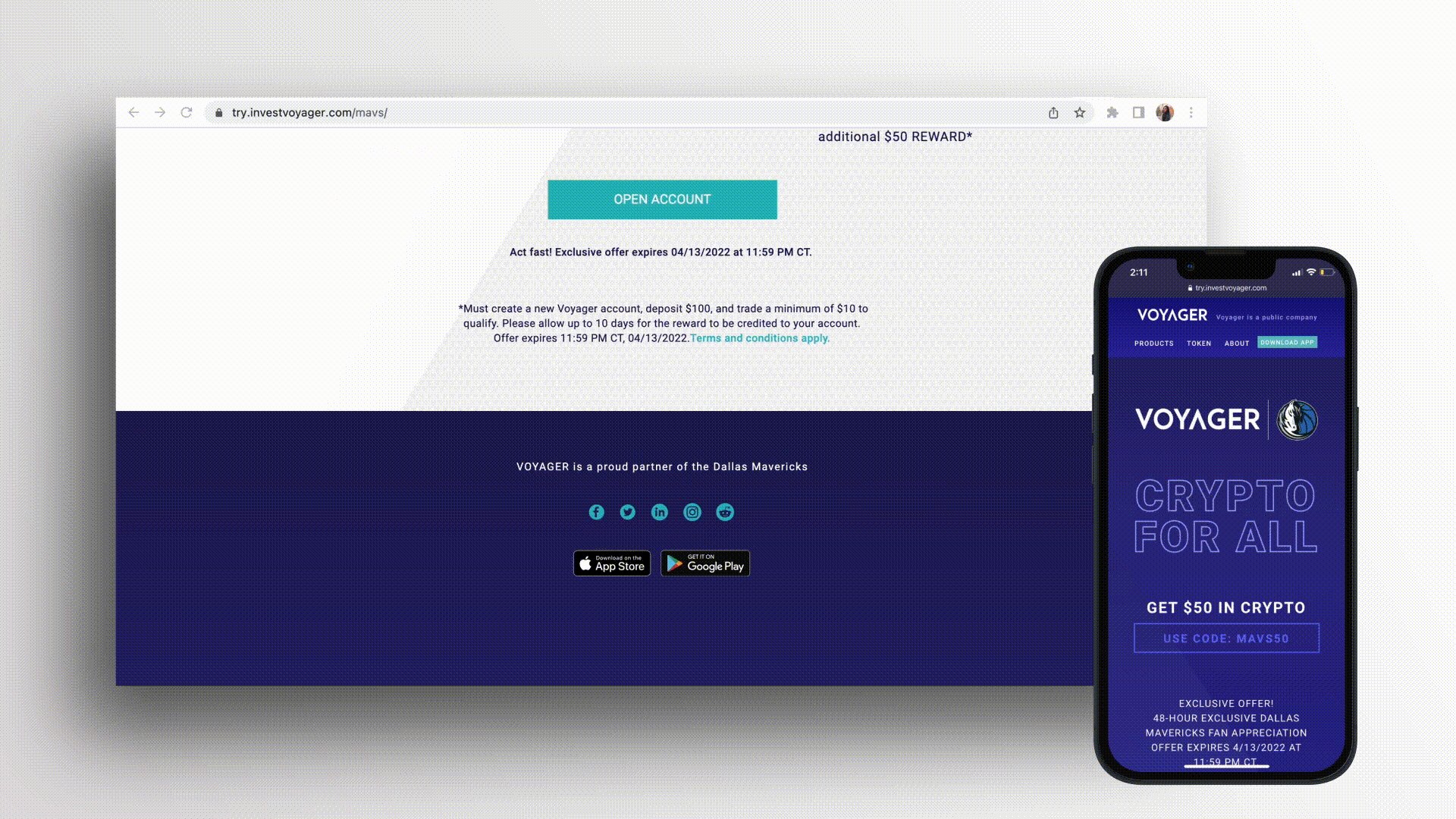
WEBSITE LANDING PAGE
CREATED A LANDING PAGE FOR VOYAGER'S PARTNERSHIP WITH THE DALLAS MAVERICKS

LANDING PAGE REFRESH FOR VOYAGER'S APP OVERVIEW

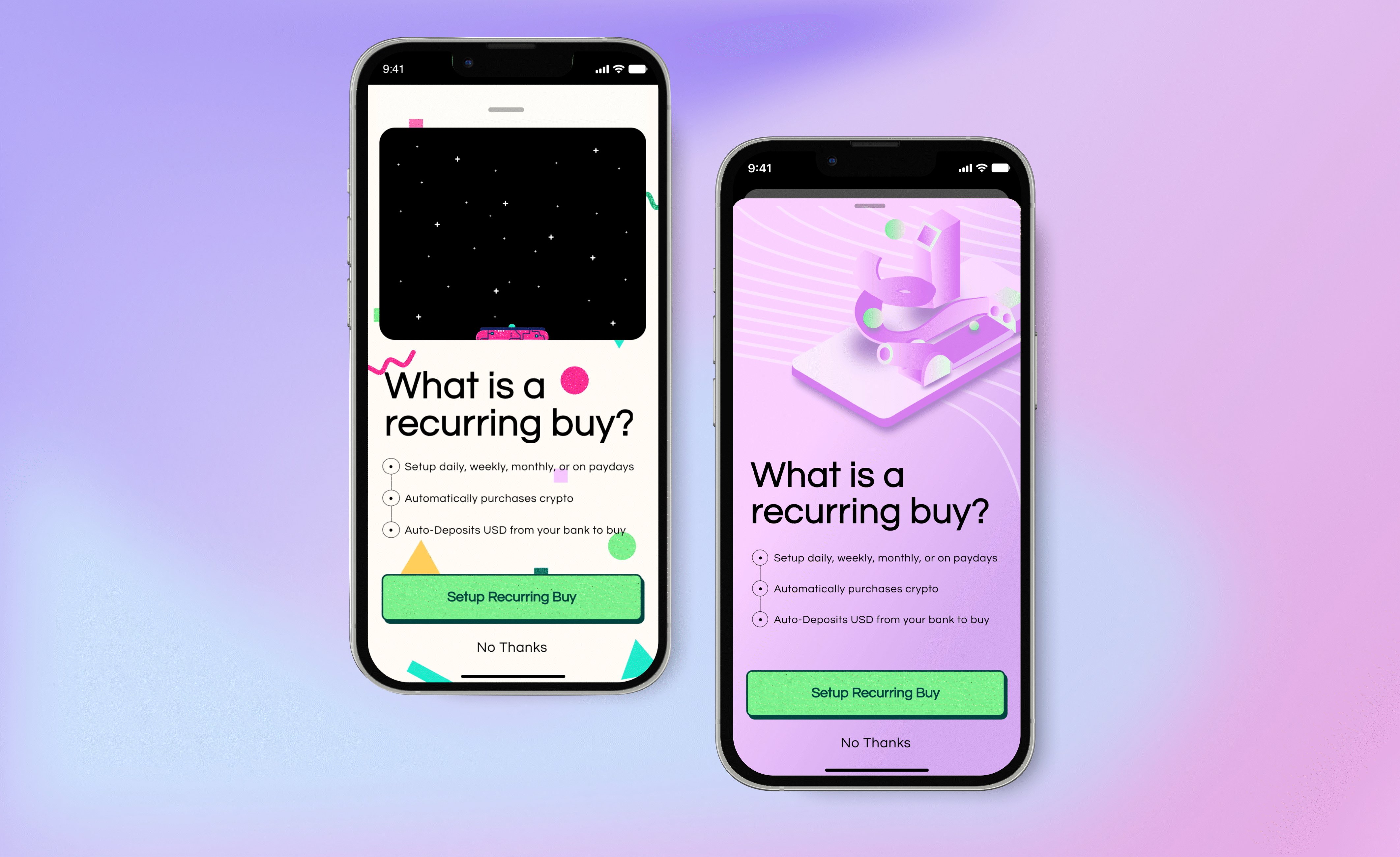
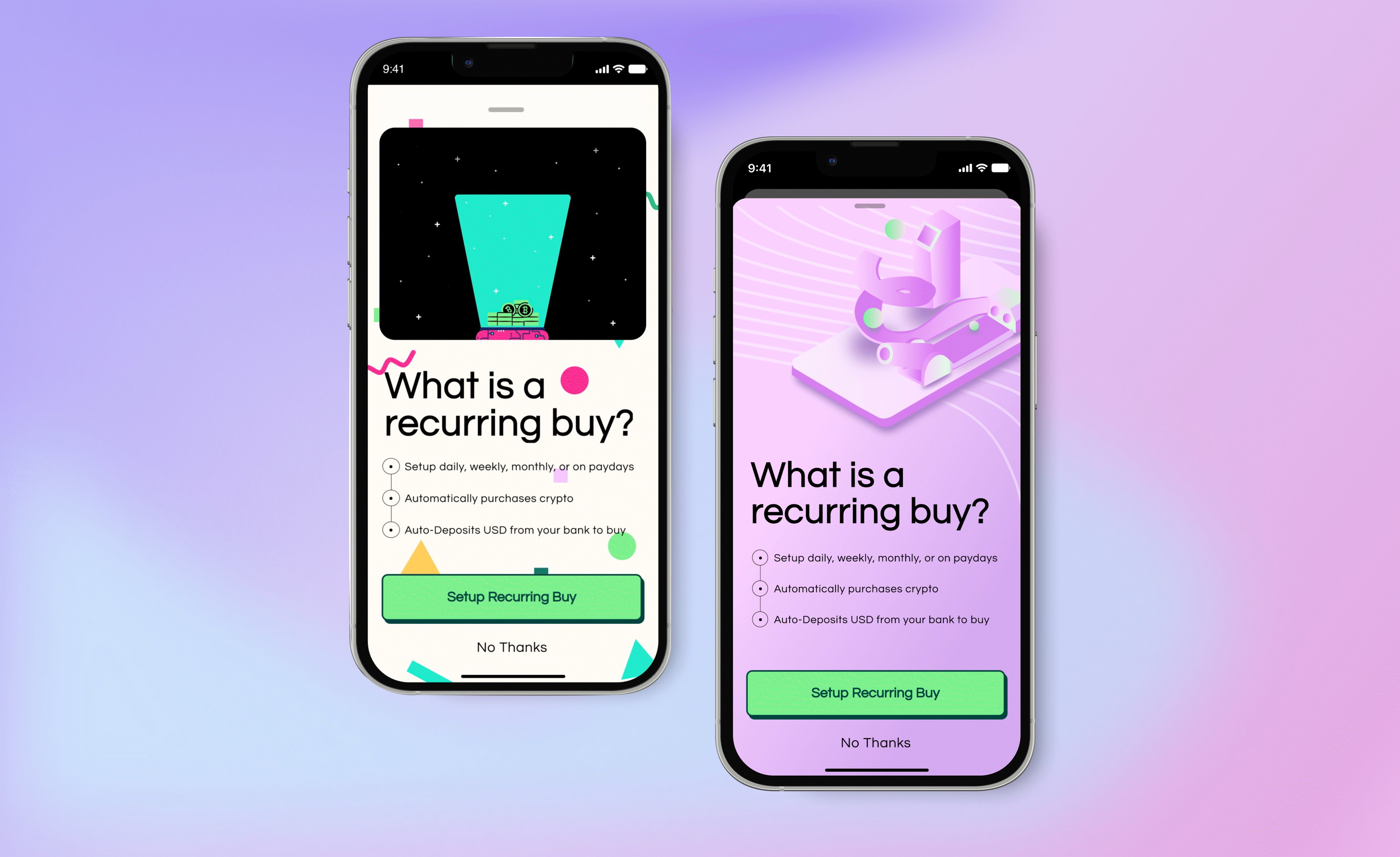
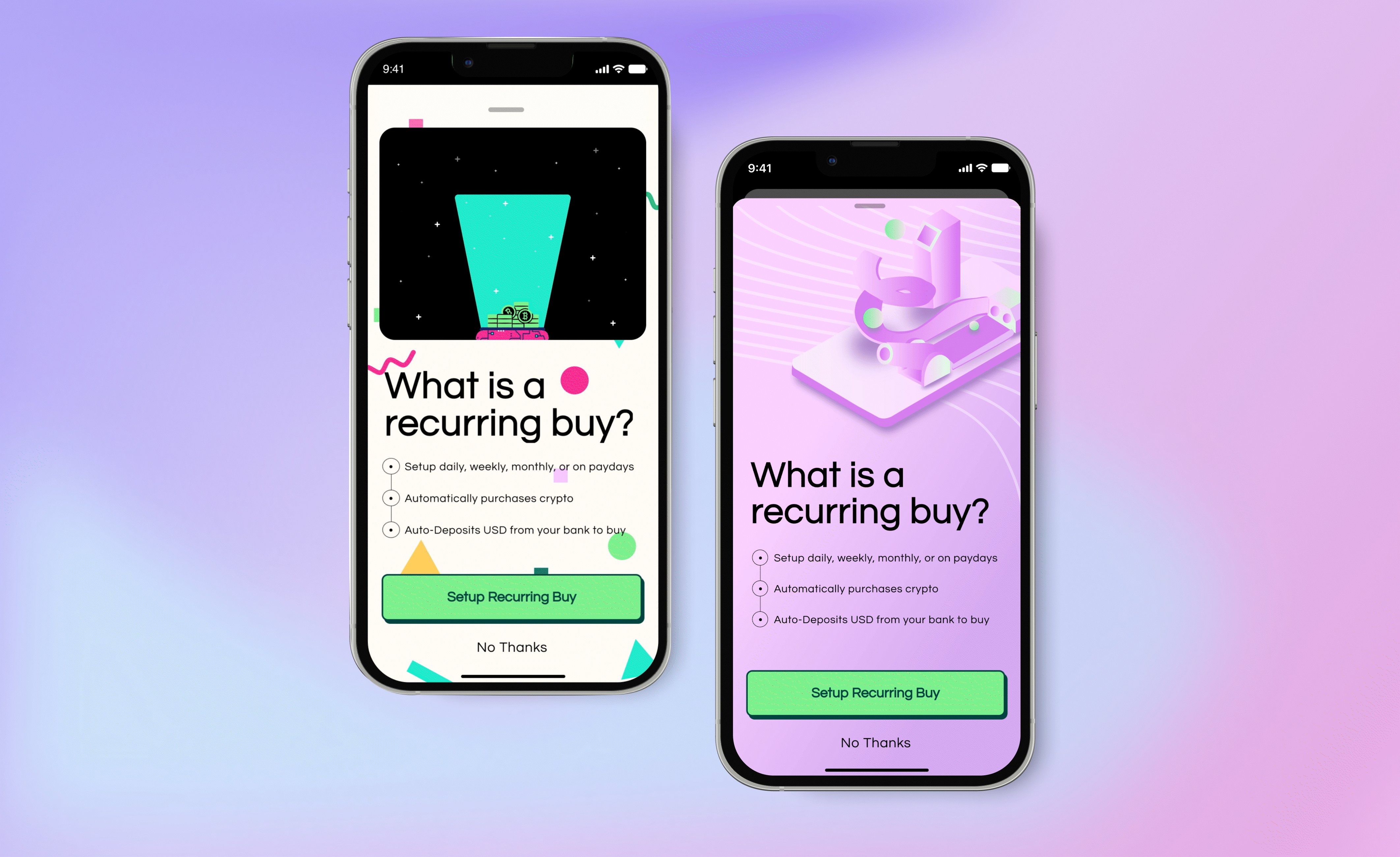
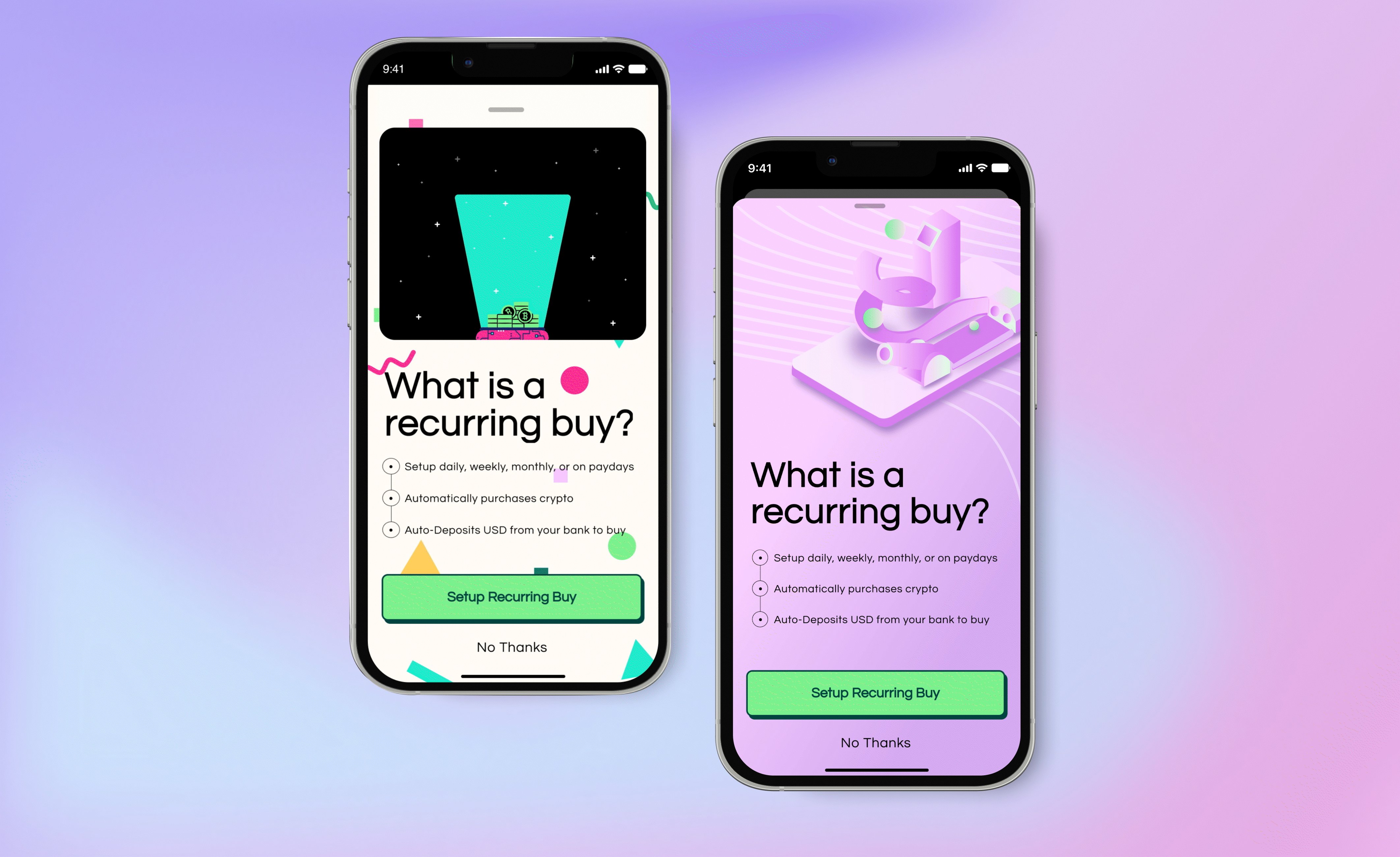
PRODUCT ILLUSTRATIONS
CREATED ILLUSTRATIONS FOR VOYAGER APP MAINTENANCE AND PRODUCT UPDATE SCREENS


CONCEPT SKETCHES AND EXPLORATIONS

VOYAGER LOYALTY PROGRAM BADGES
DESIGNED BADGES FOR OUR VLP LAUNCH

WORKED ALONGSIDE THE SENIOR PRODUCT DESIGNER TO DESIGN THE BADGES

EXPLORATION AND ITERATIONS OF THE BADGES

VAL: VIRTUAL CHATBOT ILLUSTRATION
VAL CAN BE FOUND ON VOYAGER'S WEBSITE AND THROUGH THE APP

EARLY VAL EXPLORATION

MICROANIMATIONS
ANIMATED ICONS ARE USED FOR THE WEBSITE AND EMAIL FLOWS

LOGO ANIMATIONS

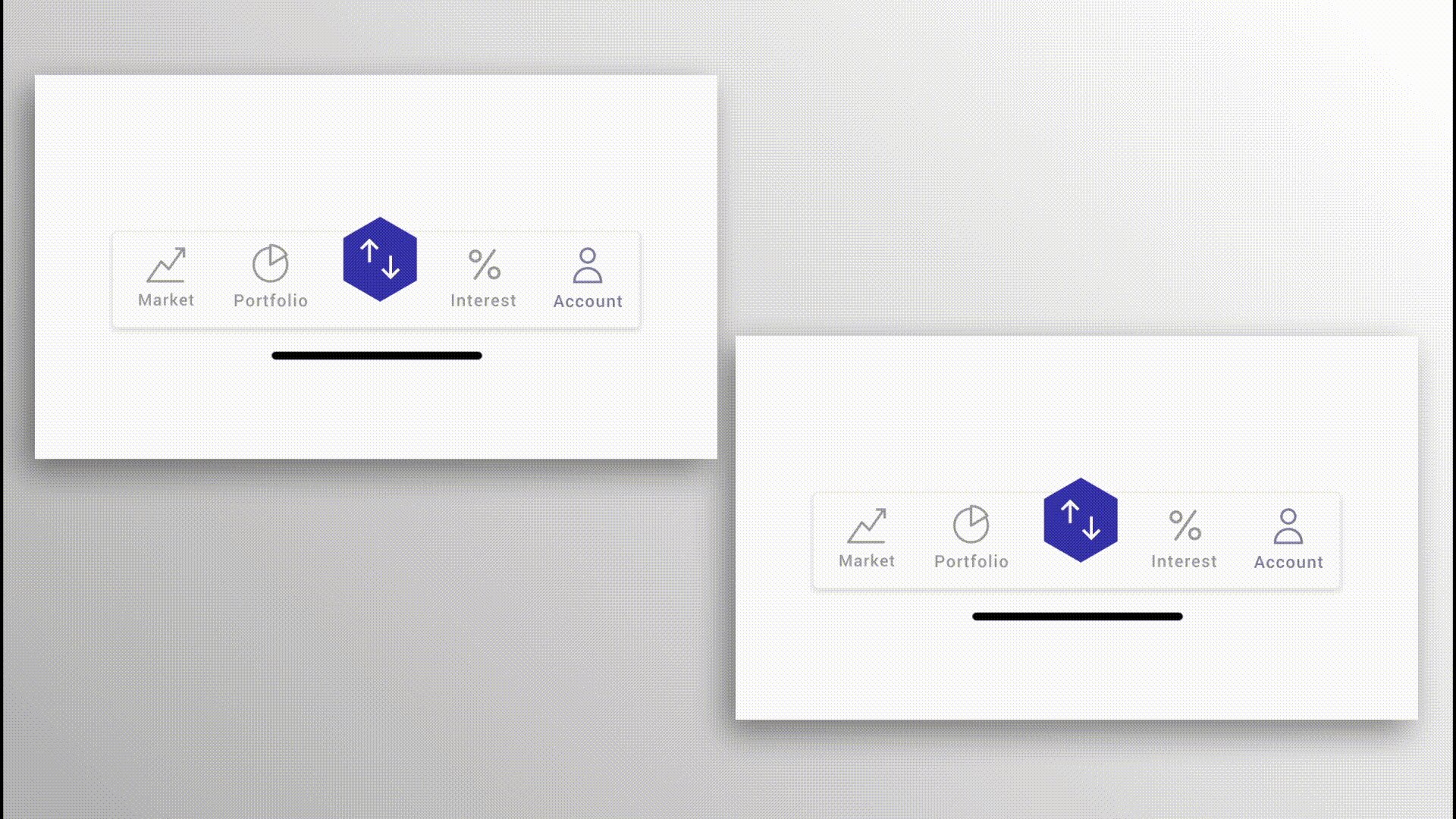
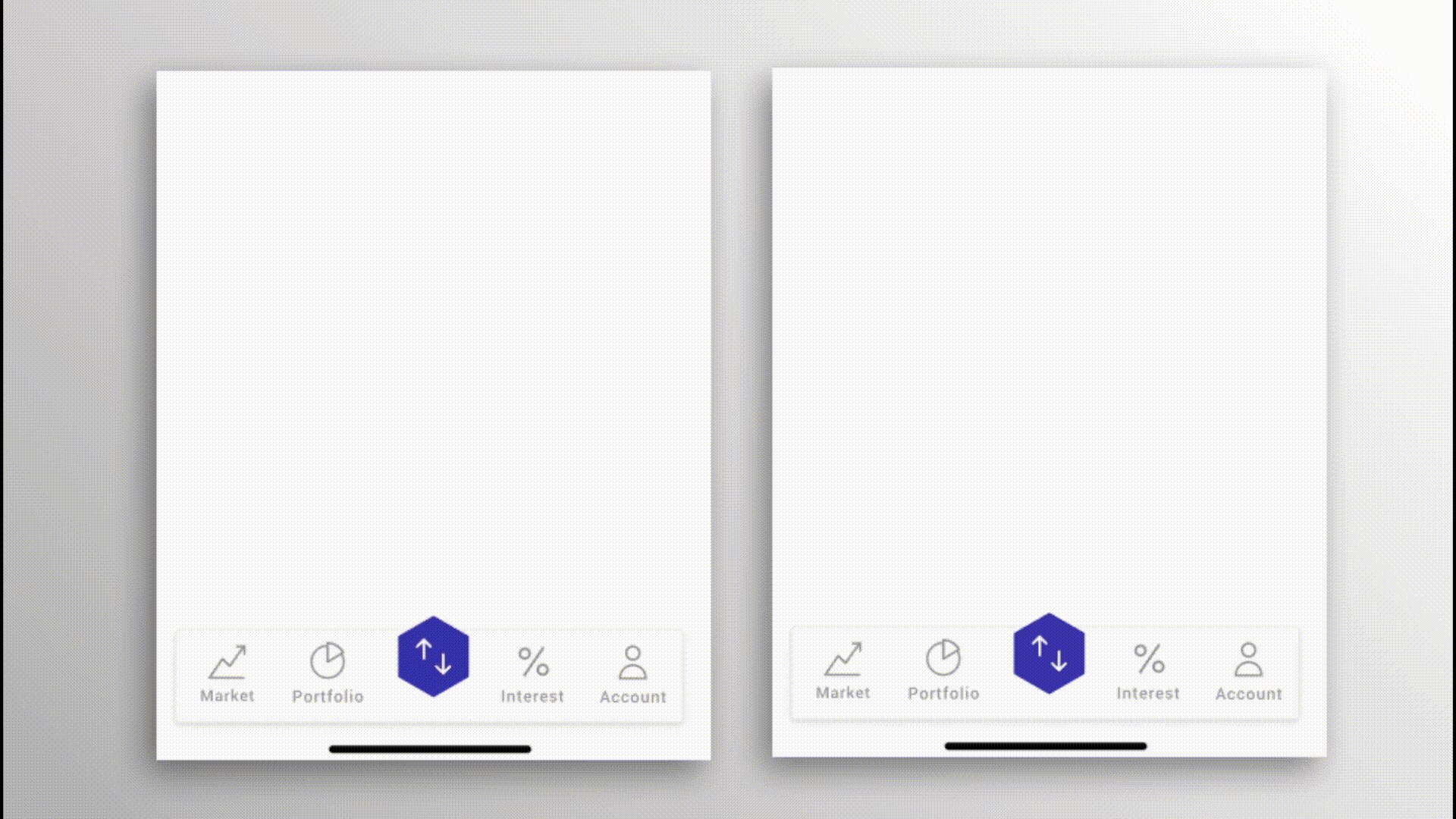
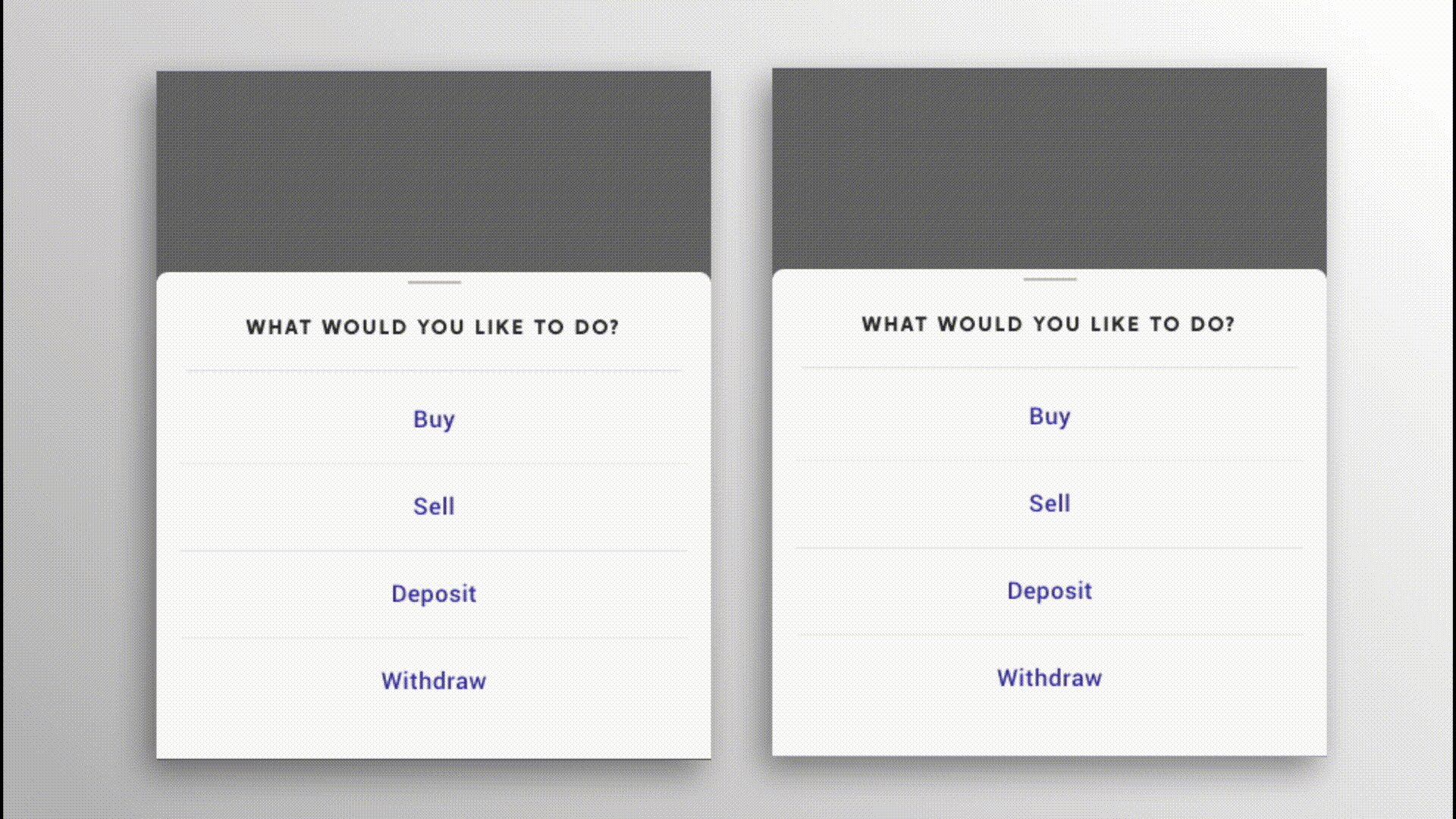
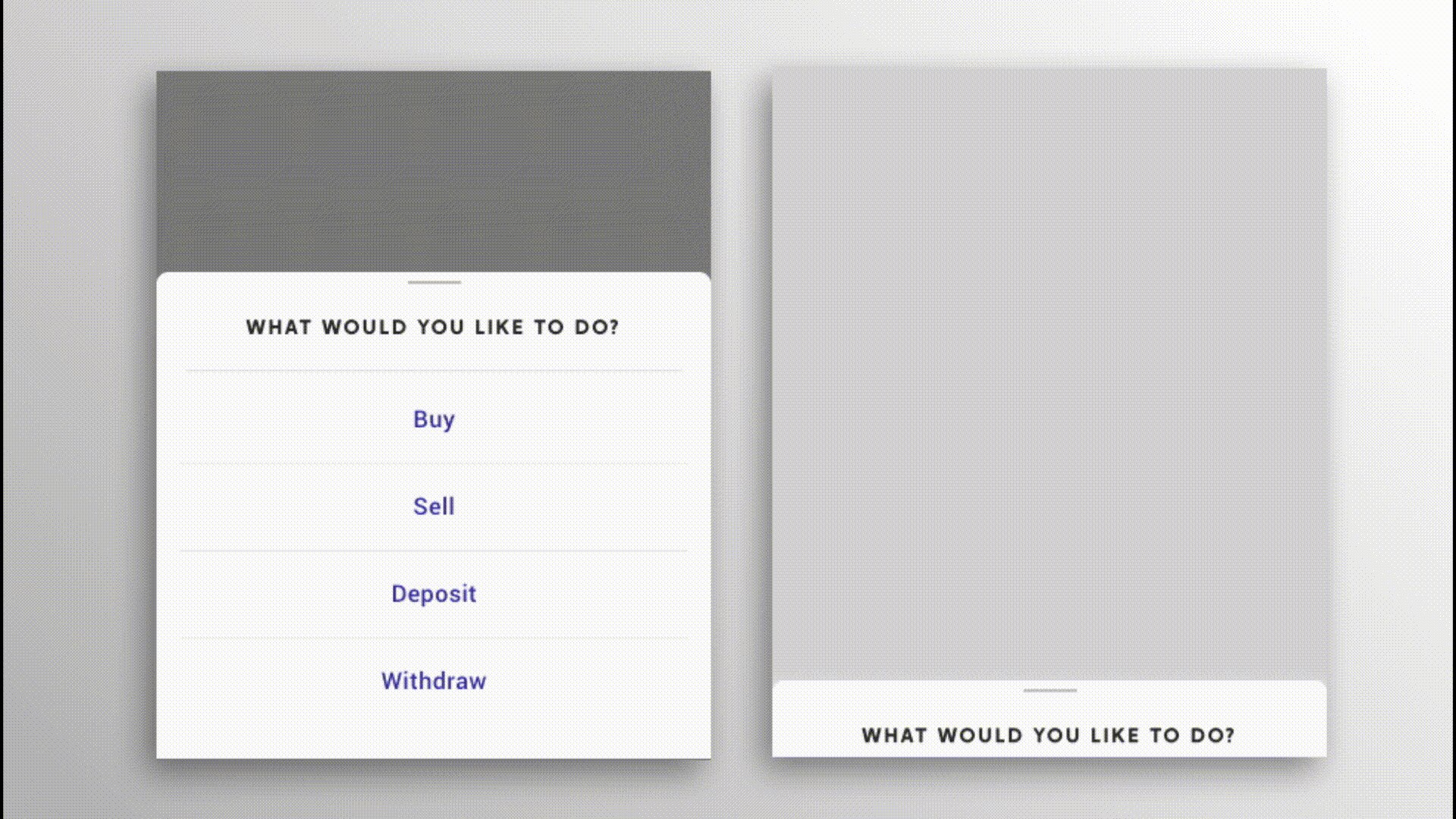
BOTTOM NAVIGATION BAR ANIMATIONS
IDEATED AND DESIGNED ANIMATIED ICONS FOR THE BOTTOM NAVIGATTION BAR


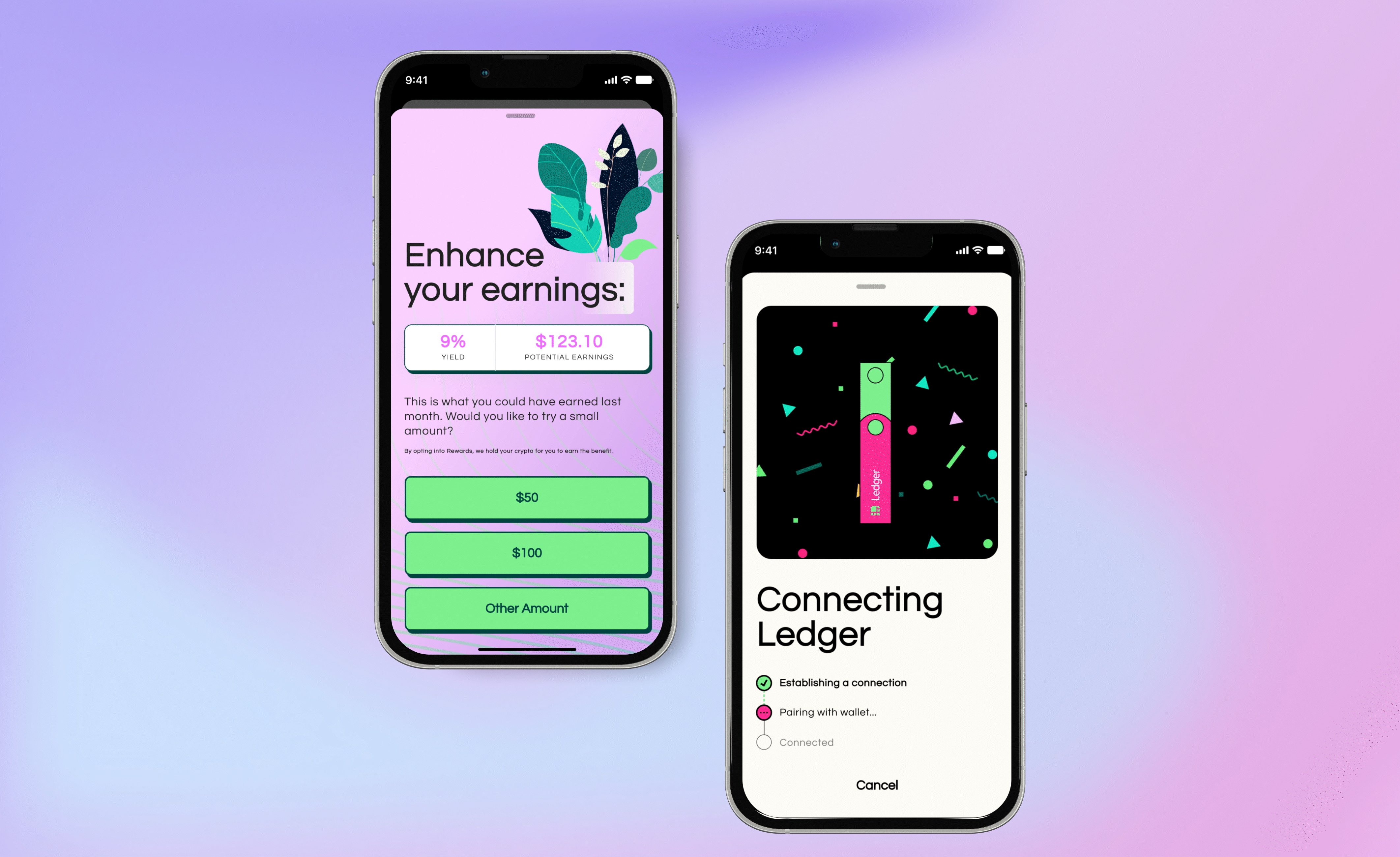
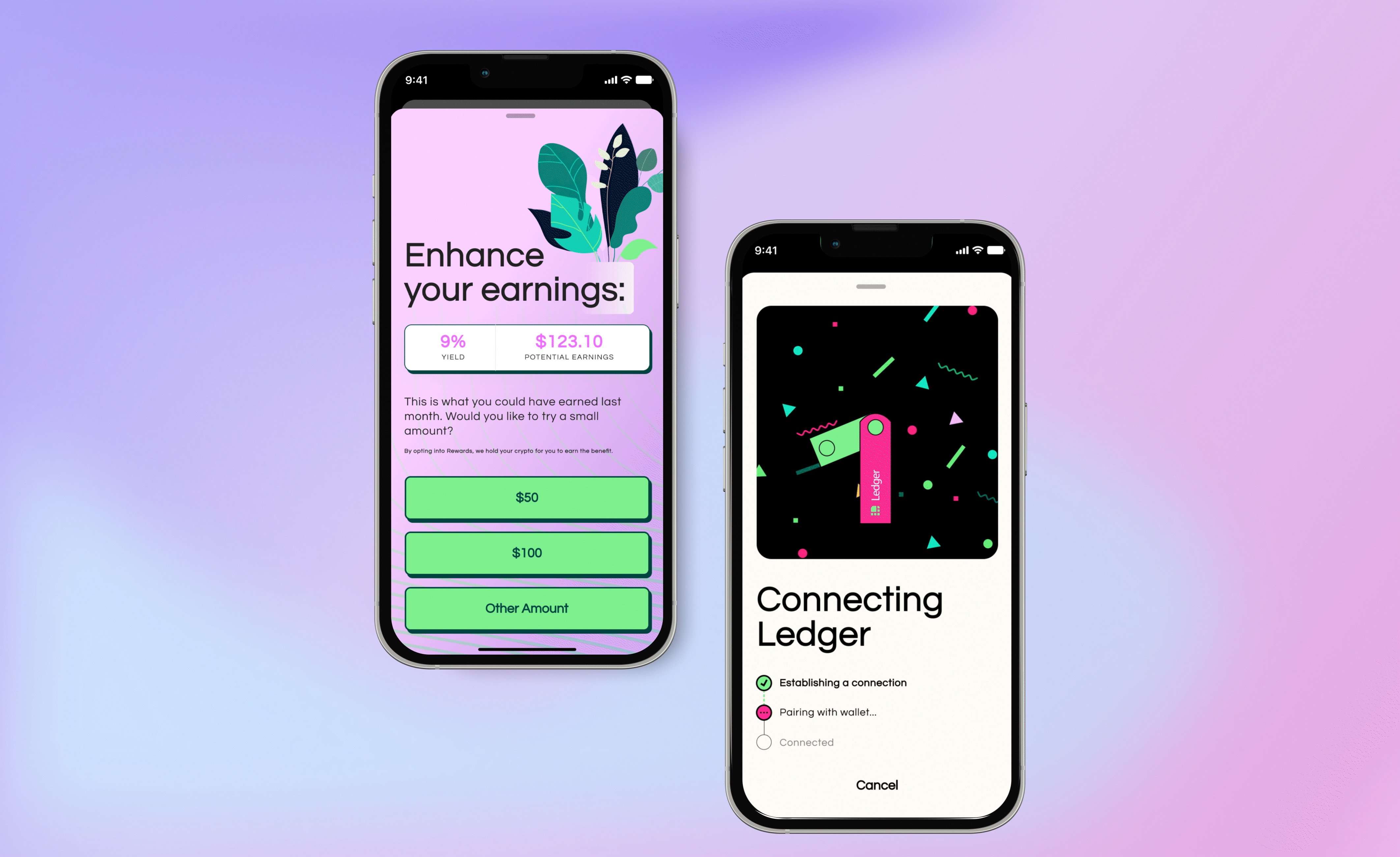
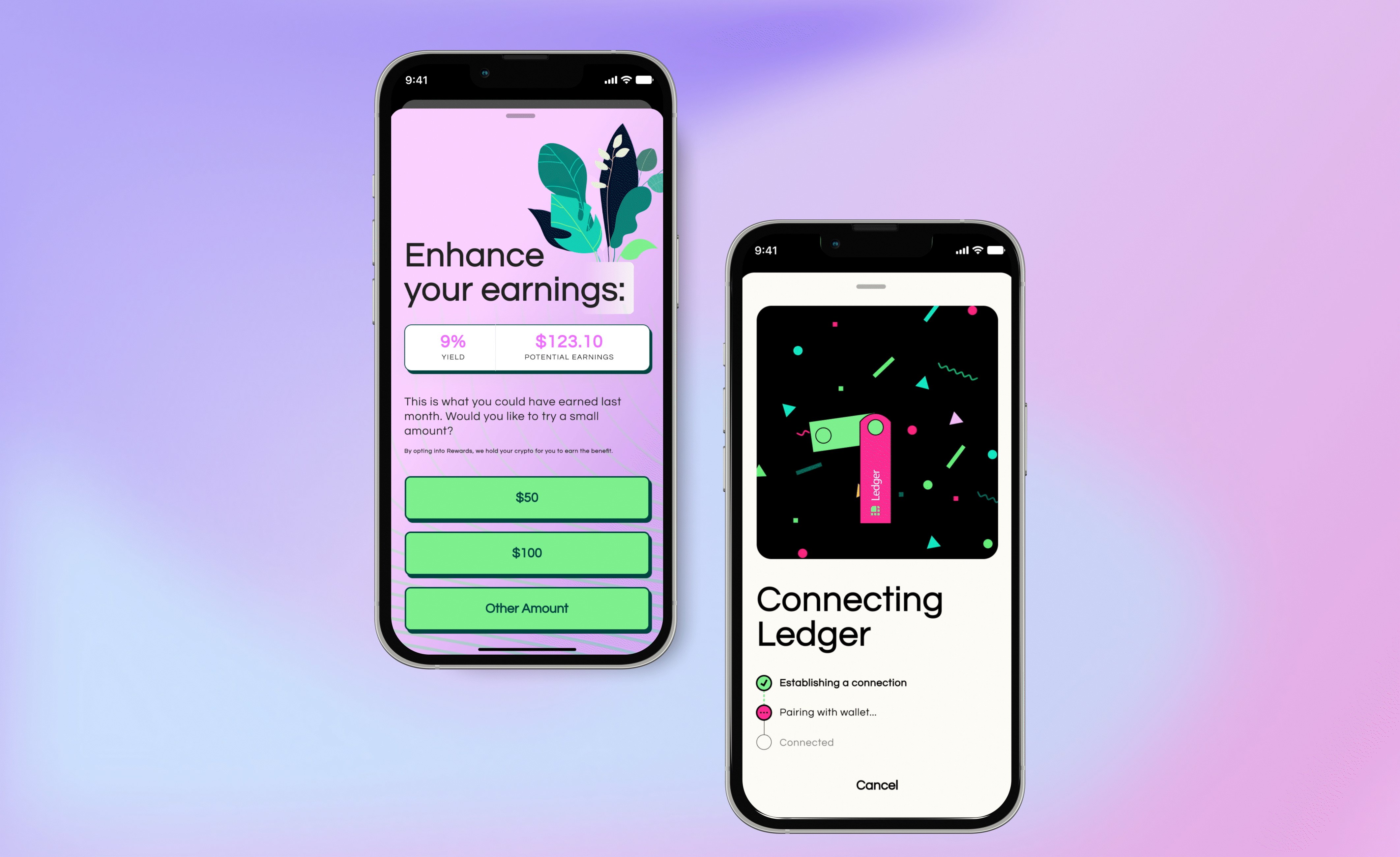
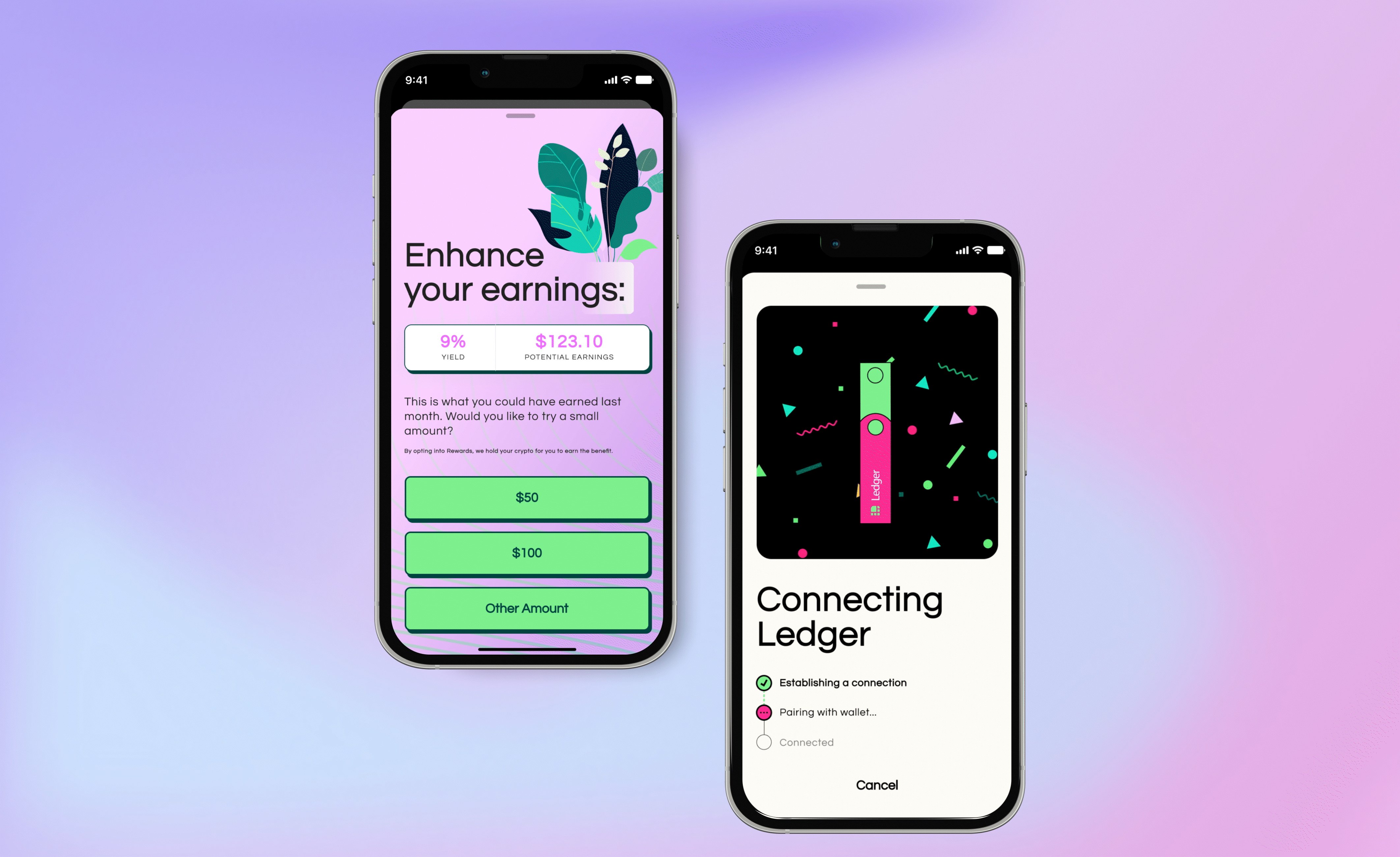
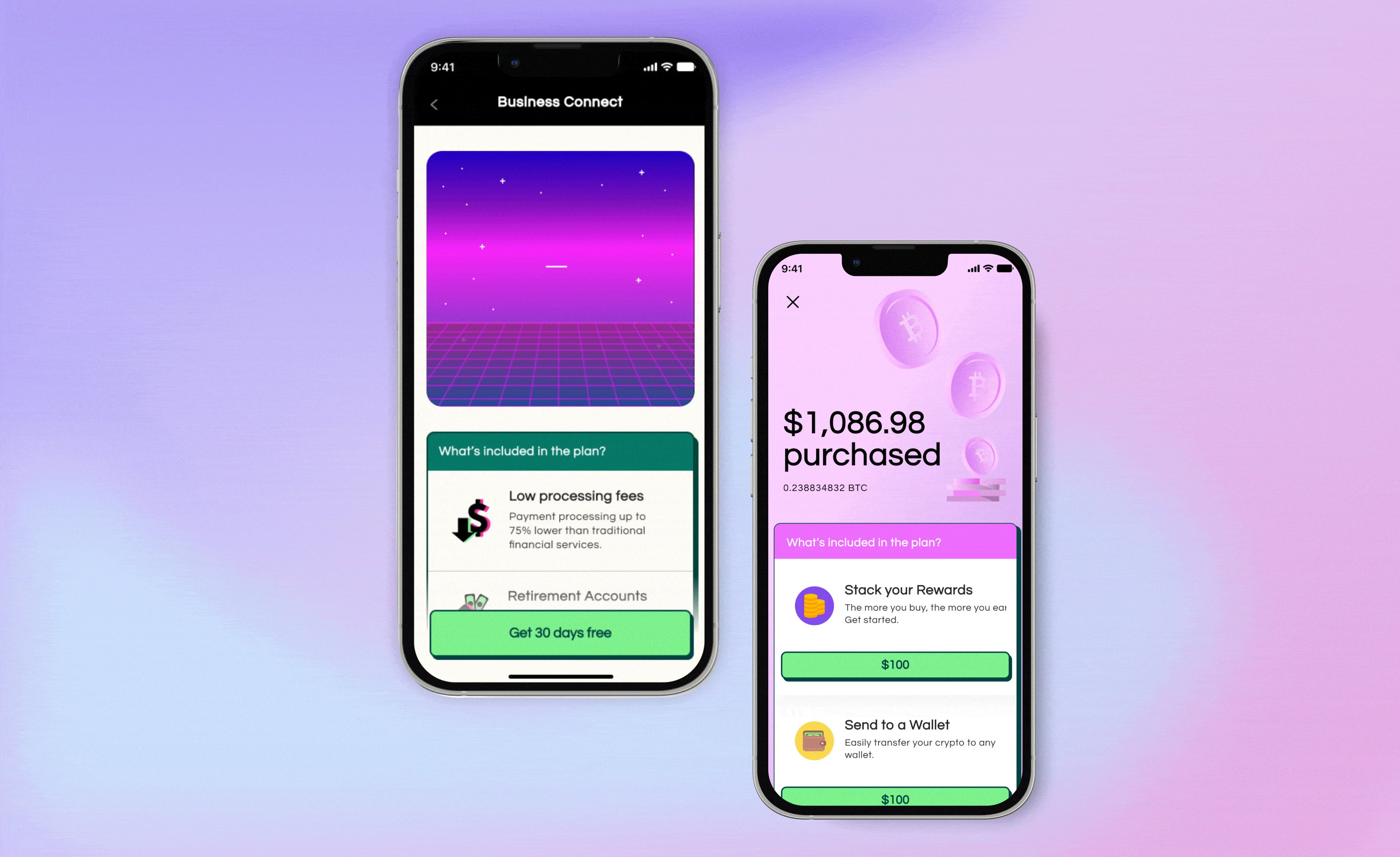
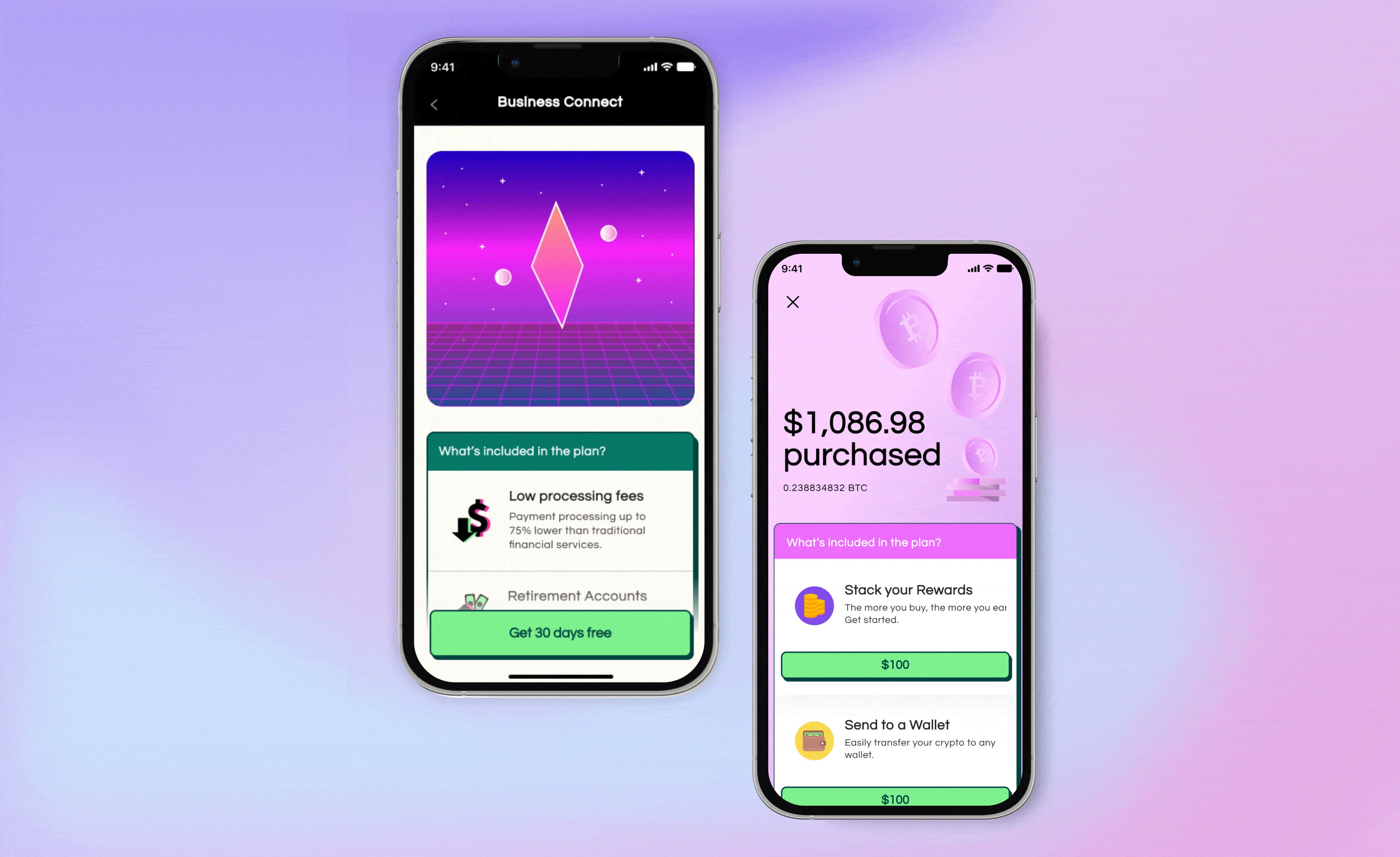
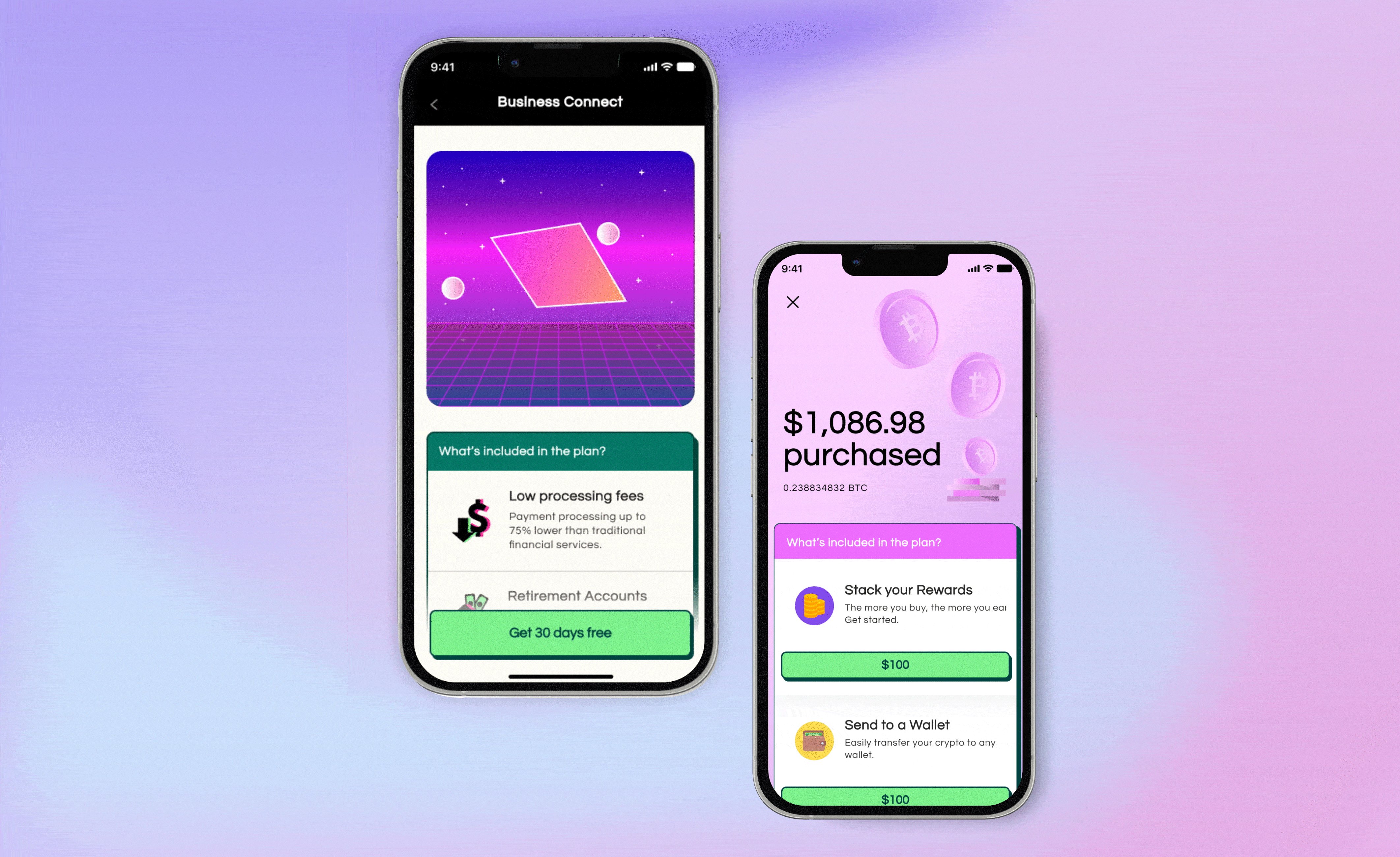
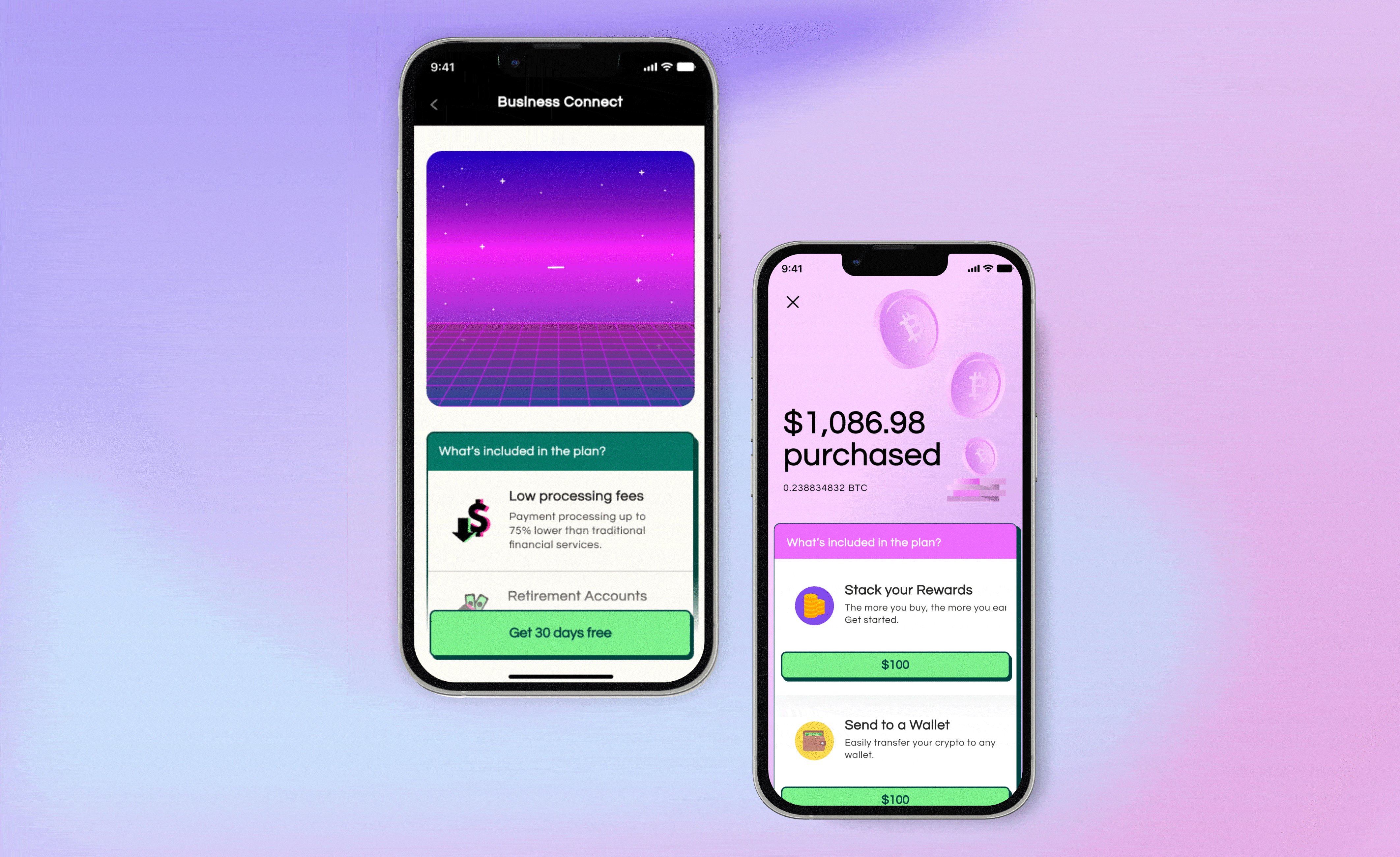
Product Strategy Brainstorm
As part of a rebrand brainstorm, I collaborated with other product designers on a new product strategy deck that we presented to stakeholders. The vision was to create a product with an entirely different visual brand than what was originally designed for Voyager.
Our new theme was crypto meets retro.